Home -> Articles -> Kernels in Image Processing
The use of Kernels - also known as convolution matrices or masks - is invaluable to image processing. Techniques such as blurring, edge detection, and sharpening all rely on kernels - small matrices of numbers - to be applied across an image in order to process the image as a whole.
So what is a kernel? In image processing a Kernel is simply a 2-dimensional matrix of numbers. While this matrix can range in dimensions, for simplicity this article will stick to 3x3 dimensional kernels. An example of a kernel is shown below:
| 0.111 | 0.111 | 0.111 |
| 0.111 | 0.111 | 0.111 |
| 0.111 | 0.111 | 0.111 |
A 3x3 symmetrical Kernel, or convolution matrix.
How does this matrix relate to image processing? An image is just a 2-dimensional matrix of numbers, or pixels. Each pixel is represented by a number - depending upon the image format these numbers can vary: for an 8 bit RGB image each pixel has a red, green, and blue component with a value ranging from 0 to 255. A kernel works by operating on these pixel values using straightforward mathematics to construct a new image. Lets take the above kernel and do some math: for each pixel, center the kernel over the pixel, multiply the kernel values times the corresponding pixel values, and add the result - this final value is the new value of the current pixel.
| 0.111 | 0.111 | 0.111 |
| 0.111 | 0.111 | 0.111 |
| 0.111 | 0.111 | 0.111 |
X
| 10 | 20 | 13 |
| 19 | 25 | 16 |
| 22 | 26 | 21 |
=
| 0.11 * 10 = 1 | 0.11 * 20 = 2 | 0.11 * 13 = 1 |
| 0.11 * 19 = 2 | 0.11 * 25 = 3 | 0.11 * 16 = 2 |
| 0.11 * 22 = 2 | 0.11 * 26 = 3 | 0.11 * 21 = 2 |
= 1 + 2 + 1 + 2 + 3 + 2 + 2 + 3 + 2 = 18
An example kernel operation.
As each pixel is processed, a new image emerges based upon the calculated values. The new image is highly dependent upon the kernel used - each kernel has specific properties depending upon its values. Take the kernel demonstrated above: the mathematics of this matrix results in a value that is the average of all pixels in a 3x3 pixel grid. In short - each pixel is the average of its neighbors - this results in a blurred image.

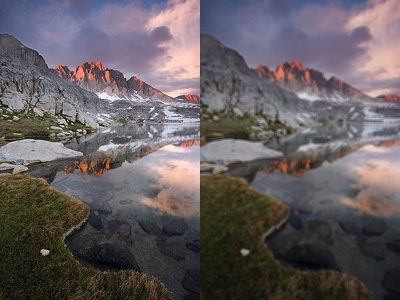
Unmodified (left) and the same image processed with a local average blur kernel.
What other types of kernels are there?
Edge detection: this kernel detects edges within an image. A 3x3 example:
0 -1 0 -1 4 -1 0 -1 0 Notice that if all pixel values are comparable, the the resultant pixel value will be close to 0. However, edges - locations with extreme differences in pixel values - will result in values far from zero.
Gaussian Blur: This kernel is similar to the blur kernel presented above, but is different in that it is dependent upon the Gaussian function - a function which creates a distribution of values around the center point. This results in a kernel in which pixels near the center contribute more towards the new pixel value than those further away.
Sharpening: This kernel sharpens an image - accentuating the edges of the image. Sharpening an image add contrast to edges, and a 3x3 version of this mask is similar to the edge detection kernel with a center value of 5. This adds contrast around an edge by accentuating bright and dark areas.
Unsharp Mask: Used to sharpen an image, this technique is based upon first creating a gaussian blurred copy of the image. This blurred copy is then subtracted from the original - pixels above a given threshold are sharpened by enhancing light and dark pixels.
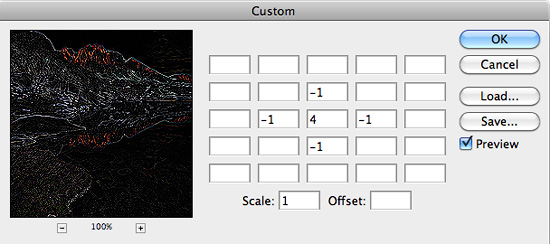
Of course we are not restricted to 3x3 kernels - this was only done for simplicity. Kernels can be of just about any size. More sophisticated kernels are typically larger, in fact many image processing software packages have options to customize a kernel. For instance, Adobe Photoshop has a custom filter option to allow a user to enter their own kernel values (Filter->Other->Custom):

The custom filter dialog in Adobe Photoshop showing an edge detection kernel.
Of course customizing a kernel in this manner can be a time consuming, trial and error process. However this technique provides a great deal of flexibility in creating new ways to process an image, or fine-tuning older well established workflows.
For questions or comments on this article, please contact Greg Cope.